Selon les statistiques de ces dernières années, le trafic des sites Web mobiles a dépassé celui des PC. Pour que les visiteurs puissent naviguer et interagir plus facilement avec les sites web sur les smartphones, ceux-ci doivent s’adapter parfaitement aux petits écrans.
Lorsqu’ils décident du classement d’un site web, les moteurs de recherche évaluent sa compatibilité avec les appareils mobiles. Google recommande d’optimiser les pages pour différents types d’appareils. Les versions mobiles sont désormais une priorité : l’algorithme d’indexation mobile-first se fonde sur l’utilisation d’un contenu adapté aux mobiles pour générer des résultats de recherche.
Dans cet article, vous découvrirez comment rendre votre site Web adapté aux mobiles afin de répondre aux attentes des utilisateurs et aux exigences des moteurs de recherche. Un site optimisé pour les mobiles sera mieux classé dans les SERPs et générera plus de trafic et de revenus.
Sommaire
Comment savoir si mon site internet est responsive ?
Un site web optimisé pour les mobiles contient des pages sont faciles à consulter et à lire. La nvaigation sur mobile doit être fluide et fournir la meilleure expérience utilisateur.
L’optimisation mobile est essentielle pour toute entreprise désireuse de promouvoir un site web. Il améliore également les facteurs comportementaux et contribue à augmenter les taux de conversion.
Les pages non-repsonsive peuvent ne pas être indexée par Google et fourniront de mauvais résultats en termes de référencement naturel.
5 indicateurs d'un site mobile-friendly
- Vitesse de chargement élevée
- Largeur et marges adaptées à l'écran
- Excellente expérience utilisateur
- La taille de la police est adaptée à l'écran
Avec la numérisation, les exigences des utilisateurs concernant les performances d’un site web augmentent également. Lorsque le contenu s’affiche lentement, les visiteurs n’attendent souvent pas qu’il se charge et quittent la page. Un site web optimisé pour les mobiles réduit le nombre de facteurs qui ralentissent la vitesse.
Ensuite, les propriétaires de smartphones préfèrent afficher les pages de haut en bas. L’utilisation du défilement horizontal lorsque le contenu ne s’adapte pas à la largeur de l’écran rend difficile la lecture du texte et des autres actions effectuées sur le site.
Finalement, sur un smartphone, tout le contenu est affiché dans un format plus petit. Si un bouton est trop petit, vous risquez de ne pas pouvoir cliquer dessus immédiatement. Une faible distance entre les éléments de navigation et les liens conduit l’utilisateur vers les mauvaises pages.
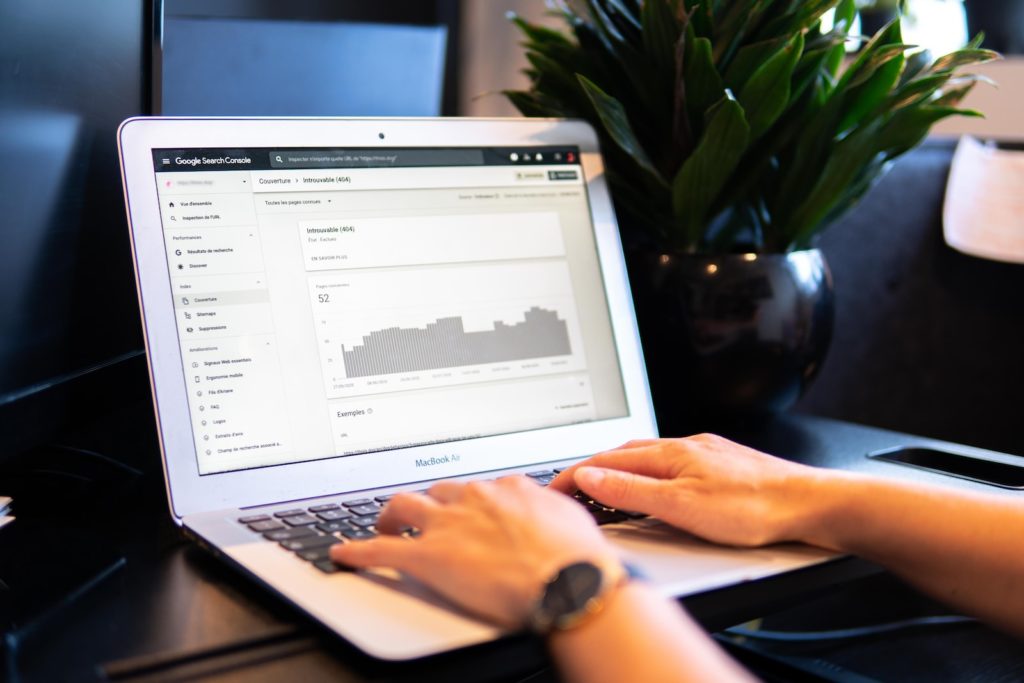
Comment vérifier la compatibilité mobile de mon site ?
Pour rendre un site web adapté aux mobiles, vous devez d’abord évaluer son optimisation actuelle. Cela vous permettra d’identifier les points faibles, de vérifier si les problèmes ont été résolus et d’apporter les modifications nécessaires. Il existe plusieurs façons de tester la version mobile de votre site web.
Test d'optimisation
Pour faire le test d’optimisation Google, vous devrez d’abord avoir un compte Google et avoir vérifié votre site dans la Google Search Console.
Pour commencer, entrez une URL dans la barre de recherche. Après avoir traité la demande avec le test d’optimisation mobile, la page s’affiche sur l’écran du téléphone avec son statut respectif. Si aucun problème n’est détecté, vous verrez apparaître le message “La page est adaptée aux mobiles”. Sinon, vous verrez apparaître “Page not mobile friendly” et une liste d’erreurs à corriger.

Rendre son site internet responsive en 8 étapes simples
Ces conseils vous aideront à optimiser votre site web pour les appareils mobiles et sont pertinents pour améliorer les pages web existantes, ajouter du contenu et créer une nouvelle ressource.

Création de site internet 100% responsive
Besoin d’aide pour la création de votre site internet ? Nos experts s’en chargent ! Nous créons des sites rapides, SEO-friendly et à votre image, qui attirent du trafic et convertissent.
1. Adopter le responsive design
Avec le responsive web design, les pages du site s’adaptent aux différentes tailles d’écran. En outre, une version mobile affiche les sections de menu et les boîtes déroulantes en colonnes, ce qui est utile lorsque vous utilisez un smartphone.
Le responsive web design est une bonne alternative à la création d’une version mobile distincte de votre site web. La plupart des modèles modernes ont un design réactif, où les éléments structurels de la page forment l’apparence du site et s’adaptent à la largeur et à la hauteur de la fenêtre du navigateur sur l’appareil de l’utilisateur.
2. Garantir la lisibilité du contenu sur les appareils mobiles
Pour que le contenu s’affiche dans la largeur de l’écran d’un smartphone, ajoutez au code de la page une métabalise de fenêtre graphique qui la mettra à l’échelle en fonction de la taille de l’écran. Le paramètre de largeur du dispositif ne doit pas être défini. De même, ne spécifiez pas de valeurs spécifiques dans les styles CSS.
3. Restez simple
Lorsque vous adaptez le site web pour les smartphones, essayez de l’évaluer à travers les yeux de l’utilisateur. Vous pourrez ainsi choisir la meilleure police et améliorer la conception en ajustant la taille des éléments de la page et leur position les uns par rapport aux autres.
La hauteur et la largeur des boutons doivent être optimales pour que, lorsqu’ils s’affichent sur un petit écran, l’utilisateur n’ait aucun problème à cliquer dessus. Il doit y avoir suffisamment d’espace autour des éléments de navigation. De cette façon, les visiteurs ne seront pas accidentellement dirigés vers des pages par des liens adjacents.
4. Optimiser les CSS et JavaScript
Les éléments CSS (feuilles de style en cascade) et JavaScript forment l’aspect et la convivialité du site web. Les styles CSS sont responsables des couleurs et des polices utilisées sur la page, et les éléments JS sont responsables des blocs interactifs.
Sur WordPress, de nombreux plugins peuvent vous aider à réduire optimiser vos fichier CSS et Javascript sans avoir à écrire une seule ligne de code.
5. Optimiser les images
Les images ont souvent un effet négatif sur la vitesse. Le problème s’aggrave lorsqu’il y en a trop sur une page. Les contenus visuels peuvent être optimisés en réduisant leur taille et leur volume. Pour un affichage clair sur les ordinateurs de bureau et les appareils mobiles, les images miniatures sont souvent suffisantes.
Il existe des plugins qui permettent le téléchargement en masse et la compression des fichiers sans perte de qualité. Ces plugins peuvent également convertir vos images aux nouveaux formats.
Si votre site Web comporte des images de grande taille, il faut les optimiser et les mettre à jour. Avant de télécharger une nouvelle image dans la galerie de la ressource, vous devez vérifier sa taille.
6. Eviter les pop-ups dés que possible
Les fenêtres pop-up sont des bannières ou des formulaires qui apparaissent sur l’écran des utilisateurs pour attirer leur attention. La fenêtre contextuelle peut être un message de bienvenue, une publicité promotionnelle, une offre d’abonnement ou encore des cookies.
Les pop ups sont utilisés pour augmenter les conversions. Ils sont toutefois plus efficaces lorsqu’ils sont utilisés sur un PC, car il est plus difficile de reconnaître le texte du formulaire et de le fermer ou de le supprimer sur une version mobile.
Un autre inconvénient courant des fenêtres dynamiques est qu’elles ralentissent la vitesse de chargement. Lors de la création d’un site optimisé pour les mobiles, il est préférable d’éviter les fenêtres pop-up ou de réduire leur nombre au minimum.
7. Optimiser ses core web vitals
Les vitales du Web Core comprennent LCP (Largest Contentful Paint), FID (First Input Delay) et CLS (Cumulative Layout Shift).
Le LCP indique à quelle vitesse le navigateur affiche les plus grands éléments de la page sur l’écran. Idéalement, elle ne devrait pas dépasser 2,5 secondes. Le FID est le temps de réponse du navigateur lorsqu’il clique sur un élément interactif, un bouton ou un lien. Une bonne valeur est jusqu’à 100 msec.
Pour éliminer les problèmes liés à Web Core Vitals, travaillez sur la mise en page et accélérez le chargement du site en utilisant la balise méta de la fenêtre graphique.
Pour s’assurer de l’éfficacité des changements, travaillez avec le rapport Lighthouse de Google.
8. Surveillez constamment votre site internet
Lorsque vous modifiez votre site web, ajoutez des pages et mettez à jour le contenu, des problèmes peuvent survenir en ce qui concerne la vitesse, les métriques Web Core Vitals et d’autres attributs d’optimisation mobile. Vous devriez retester votre version mobile pour les corriger rapidement.