Pourquoi améliorer la vitesse de son site internet ?
Les algorithmes de recherche de Google ont pour but d’aider les utilisateurs à trouver ce qu’ils cherchent. Par conséquent, Google prends en compte l’expérience des utilisateurs sur votre site. Et, ce qui est le plus susceptible de faire partir quelqu’un de votre site web, c’est attendre son chargement. C’est pourquoi Google prend en compte sa vitesse lorsqu’il décide du niveau de classement de votre site dans les résultats de recherche.
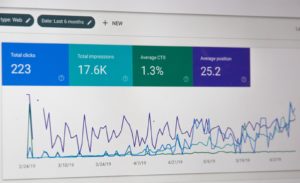
De nombreux outils permettent de mesurer le temps de chargement de votre site tels que GTMetrix ou encore Google Page speed Insights. Ces tests de charge sont destinés à déterminer comment votre site Web peut gérer un trafic important. Mais ce n’est pas tout ce qu’ils peuvent vous apprendre. Quel que soit votre CMS, les résultats de vos tests de charge devraient vous montrer où se produisent les ralentissements.
Les raisons d'un site web lent

Vérifiez ceci:
Lorsque vous visitez votre site, les pages de celui-ci mettent du temps à charger et/ou les images ne s’affichent pas, surtout sur mobile ?
Il peut y avoir un certain nombre de raisons pour lesquelles le temps de chargement de votre site est lent. Cela peut être n’importe quoi, du temps de chargement du serveur à la taille des image en passant par le nombre de redirections que vous avez.
Heureusement, il y a tout un tas de mesures que vous pouvez prendre pour améliorer la vitesse de vos pages dés aujourd’hui.
5 étapes pour améliorer la vitesse de son site

1. Mesurez les performances à l'aide d'un outil
La première étape pour rendre votre site web rapide, c’est d’analyser vos pages et voir où se situent les éléments critiques qui rendent votre site web lent.
De plus, notez que si vous utilisez un template ou un thème builder particulièrement lourd, votre site web sera susceptible de mettre plus de temps à charger, car ces derniers sont, la plupart du temps, surchargés de code.
Google PageSpeed Insights permet de mesurer le temps de chargement des pages d’un site Web sur ordinateur et mobile. Vous pouvez identifier problèmes de chargement et erreurs critiques de votre site web et utiliser ces informations pour optimiser la vitesse de chargement des pages de votre site. Pour commencez, saisissez l’URL de votre site web et lancez le test.
Google attribura alors un score PageSpeed sur 100 à votre site web. Ce résultat est basé sur plusieurs bonnes pratiques en matière de performances de chargement des pages. Vous obtenez également une liste de recommandations pour améliorer votre score et, par conséquent, la vitesse globale de chargement des pages de votre site.
Bien que la plupart des éléments présentés par Google Pagespeed Insights peuvent réellement aider à améliorer la vitesse de votre site, les termes employés peuvent sembler difficiles à comprendre pour les débutants. Heureusement, Google indique les mesures à prendre, mais aussi les éventuels plug-ins pouvant aider à améliorer un élément en particulier.
2. Optimisez la taille des images
Si vos images ne sont pas compressées, ou si vous utilisez une résolution trop élevée, les performances de votre site Web pourraient se voir réduites.
Les images et les vidéos sont parmi les principaux responsables de l’augmentation du temps de chargement de vos pages Web, car elles occupent une part importante de la page. La taille de chaque élément individuel et le nombre total d’éléments chargés sur une page donnée sont des éléments à prendre en compte lors de l’optimisation de votre site web.
Pensez également à utilisez le format JPEG pour les images comportant beaucoup de couleurs et le format PNG pour les images plus simples.
Si vous ne savez pas comment compressez vos images, vous pouvez utiliser un plug-in tel que Smush, EWW Optimizer ou encore Tiny Compress Image. Ces plug-ins viendront tout simplement compresser vos images, ce qui, par conséquent, rendra votre site beaucoup plus rapide, surtout si vous avez beaucoup d’images ou des images volumineuses sur votre site web.
3. Installez un plug-in de cache
Il peut être compliqué d’améliorer la vitesse de son site soi-même, car des connaissances avancés sont requises. Heureusement, il existe de nombreux plugins qui peuvent vous aider à résoudre ce type de problèmes techniques. La mise en cache des pages est un bon moyen d’améliorer le temps de chargement des pages de votre site web.
Les pages mises en cache sont servies en tant que versions HTML statiques d’une page particulière afin d’éviter la surcharge de requêtes à la base de données de votre site Web. Une page Web mise en cache se charge beaucoup plus rapidement, tout en réduisant considérablement la charge du serveur. Vous pouvez donc installer un plug-in de mise en cache tel que W3 Total Cache ou encore WP Fastest Cache sur votre site web afin de réduire considérablement la durée de chargement de votre site web.
Un plug-in de cache viendra améliorer votre classement dans la SERP, en particulier pour les sites Web adaptés aux mobiles qui utilisent un certificat SSL, ainsi que ses performances globales.
De plus, lorsque ce dernier est configuré correctement, il améliorera le taux de conversion des utilisateurs ainsi que les performances du site, qui influe sur le classement de votre site sur Google.
4. Réduisez le nombre de plug-ins sur votre site web
Il y a sûrement un bon nombre de plug-ins sur votre site que vous n’utilisez pas et qui sont peut-être même désactivés.
Bien que les plug-ins soient faciles à installer et facilitent la vie des webmasters pour certaines tâches, il est essentiel de ne pas en télécharger pour toutes les tâches, en particulier celles pouvant être réalisées manuellement.
Cependant, les plug-ins WordPress prennent eux aussi du temps à charger, ce qui empêche votre site d’être rapide. Trop de plug-ins surcharge le serveur, ce qui résulte en un temps de chargement relativement lent.
Un grand nombre de plugins sur un site Web réduit sa vitesse, le rend vulnérable en matière de sécurité et peut même casser votre site Web. Par conséquent, la suppression des plugins qui ne sont pas nécessaires améliorera les performances du site Web à large échelle.
Le meilleur moyen de mesurer l’effet d’un plug-in en particulier sur les performances de votre site web est encore de supprimer ceux ayant les mêmes fonctionnalités ou ceux qui sont désactivés.
5. Mettez à niveau votre serveur DNS
Finalement, un critère aussi très important et qui influe directement sur la rapidité de chargement des pages de votre site web, c’est le temps que prend la consultation de votre DNS. Un DNS, ou système de nom de domaine, est un serveur contenant une base de données d’adresses IP et de noms d’hôtes associés. Lorsqu’un utilisateur tape une URL dans son navigateur, le serveur DNS viendra traduire cette URL en une adresse IP unique qui indiquera son emplacement en ligne.
Une consultation DNS est un processus consistant à trouver un enregistrement DNS spécifique sur le web.
Par exemple, disons que vous souhaitez visiter le blog d’Asixco. Alors, à ce moment là, votre ISP (Internet Service Provider) effectue une recherche DNS pour trouver l’adresse IP associée à cette URL. Il obtiendra une adresse IP lui indiquant où trouver le site que vous recherchez. Cette étape évite aux utilisateurs d’avoir à mémoriser de longues chaînes de chiffres pour accéder à des informations en ligne.
Le temps que prend cette étape dépend de la rapidité de votre fournisseur de DNS. Un solution peut donc être d’augmenter son plan afin de passer au niveau supérieur.
Conclusion
Un grand nombre d’éléments rentre en compte dans la vitesse de chargement des pages de votre site web, cependant, grâce à ces 5 astuces, vous pourrez améliorer considérablement la vitesse de votre site web. Cependant, après cela, il vous faudra constamment surveiller les performances de votre site web afin de s’assurer que ce dernier conserve ses performances.
Grâce aux différents plug-ins de WordPress ou modules de votre CMS, vous serez en mesure d’améliorer la vitesse de votre site web sans avoir à modifier la base de données de votre site web. Veillez cependant, lorsque vous utilisez des plug-ins de cache à bien faire une sauvegarde de votre site. Le plug-in Asset Clean-up : PageSpeed Booster inclut des fonctionnalités basiques et avancées pour les webmasters vous permettant de tester les changements sur votre site en environnement de test afin de ne pas risquer de casser votre site web.
Au final, gardez en tête que le score Google PageSpeed Insights n’est pas le plus important. En effet, l’expérience utilisateur doit rester votre priorité numéro. En bref, nous vous recommandons de ne pas vous obséder avec votre score Google PageSpeed Inisights.
Nous vous remercions d’avoir lu notre article et espérons vous avoir aidé(e) !